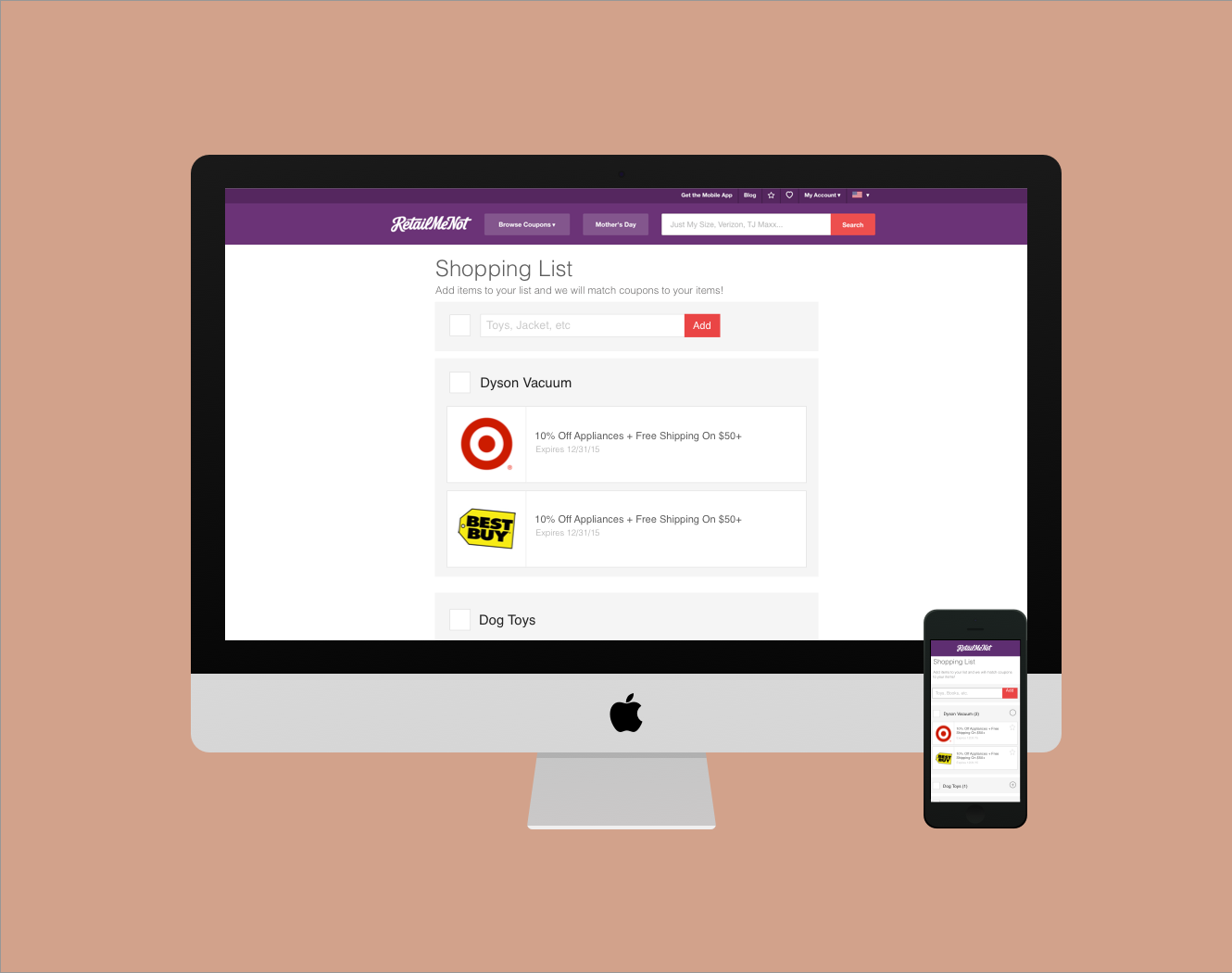
RMN Shopping List
The Challenge: Design a shopping list product for RetailMeNot. Users must be able to add a product to the list and RMN will then provide coupons for the items added to the list.
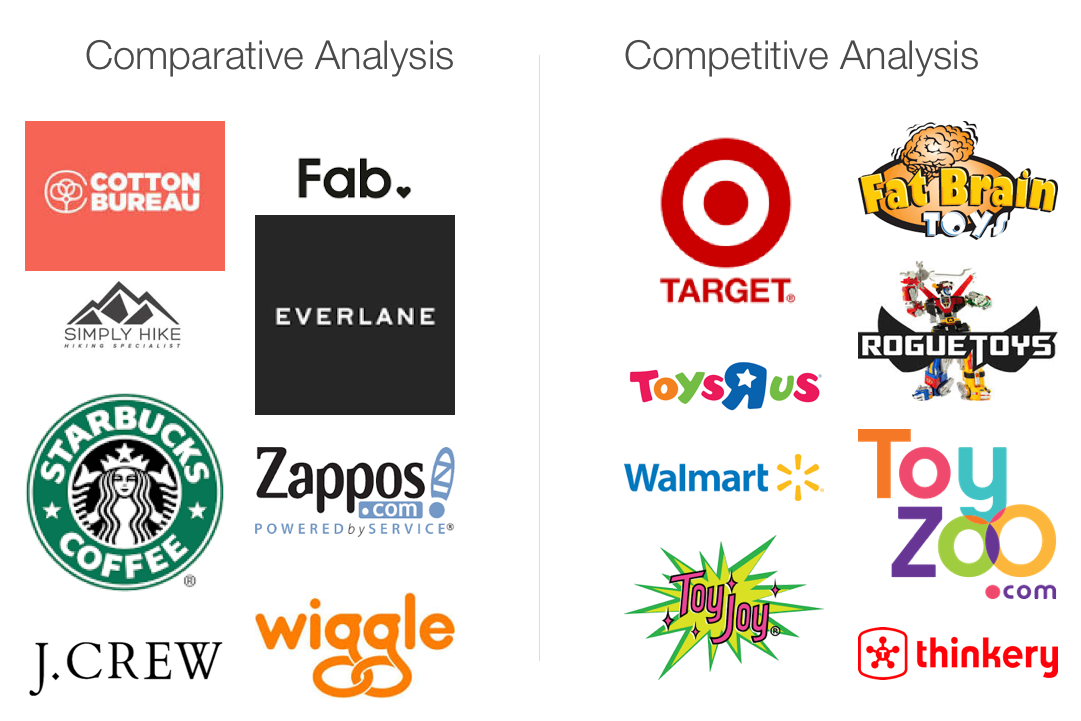
The Process: Sketching, Competitive and Comparative Analysis, Feature Prioritization, User Flows, Wireframes, Digital Interactive Prototypes, Usability Testing
My Role: UX and UI Designer
My Team: Anna Hofmanova (UI Designer), Jim Thomas (Design Manager)
Deliverables: Designs and assets for iOS and Android on Desktop, Tablet and Mobile
Tools: Sketch, Invision
THE PROCESS
Documentation and Feature Prioritization
User flows exploring where/when to gate the shopping list
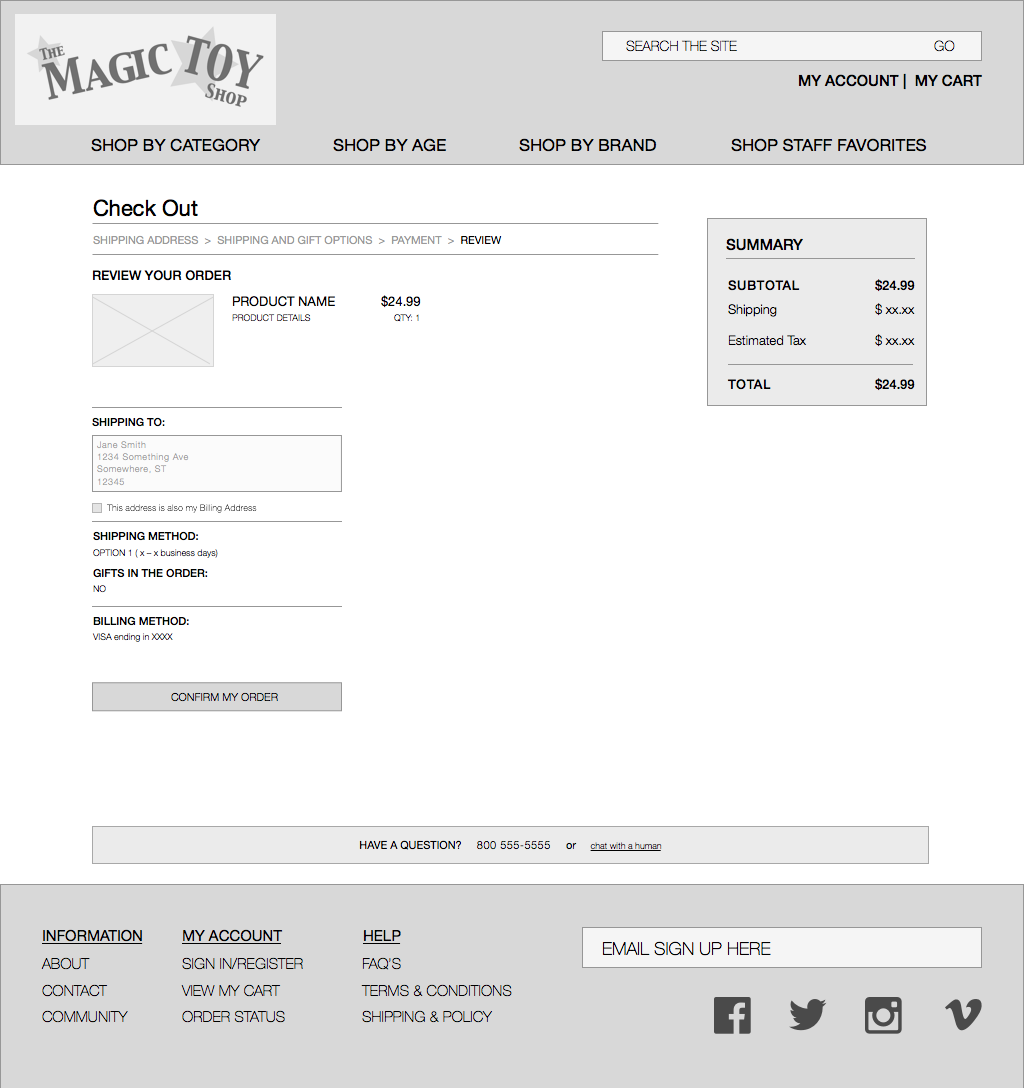
A high level overview of wireframes for the 4 prototypes I built to test in usability.
A few key screens of the mobile version of RMN Shopping List
Page one of the Usability Test Plan
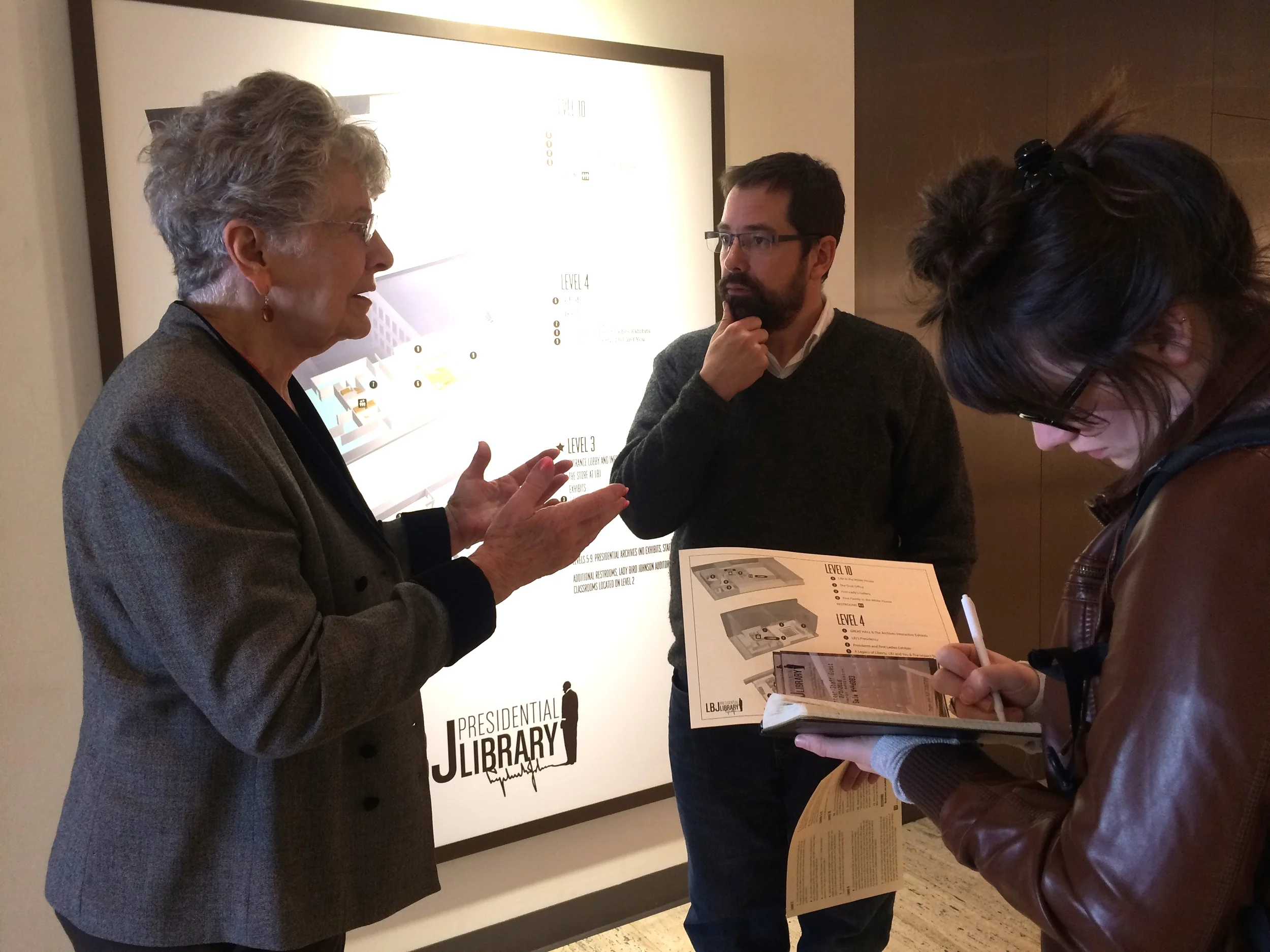
Usability Testing
RetailMeNot works with a third party for usability testing. Because we wanted to test two versions for both desktop and mobile we had to be strategic with the 60 min usability session. There were two main objectives for this test; to determine the value of this product to RetailMeNot users and to understand which of the two versions would resonate more with users and why. After a full day of watching usability testing we debriefed and determined to move forward with a hybrid version, taking the most successful features and flows from each prototype.
RMN Weekly Ads Landing Page
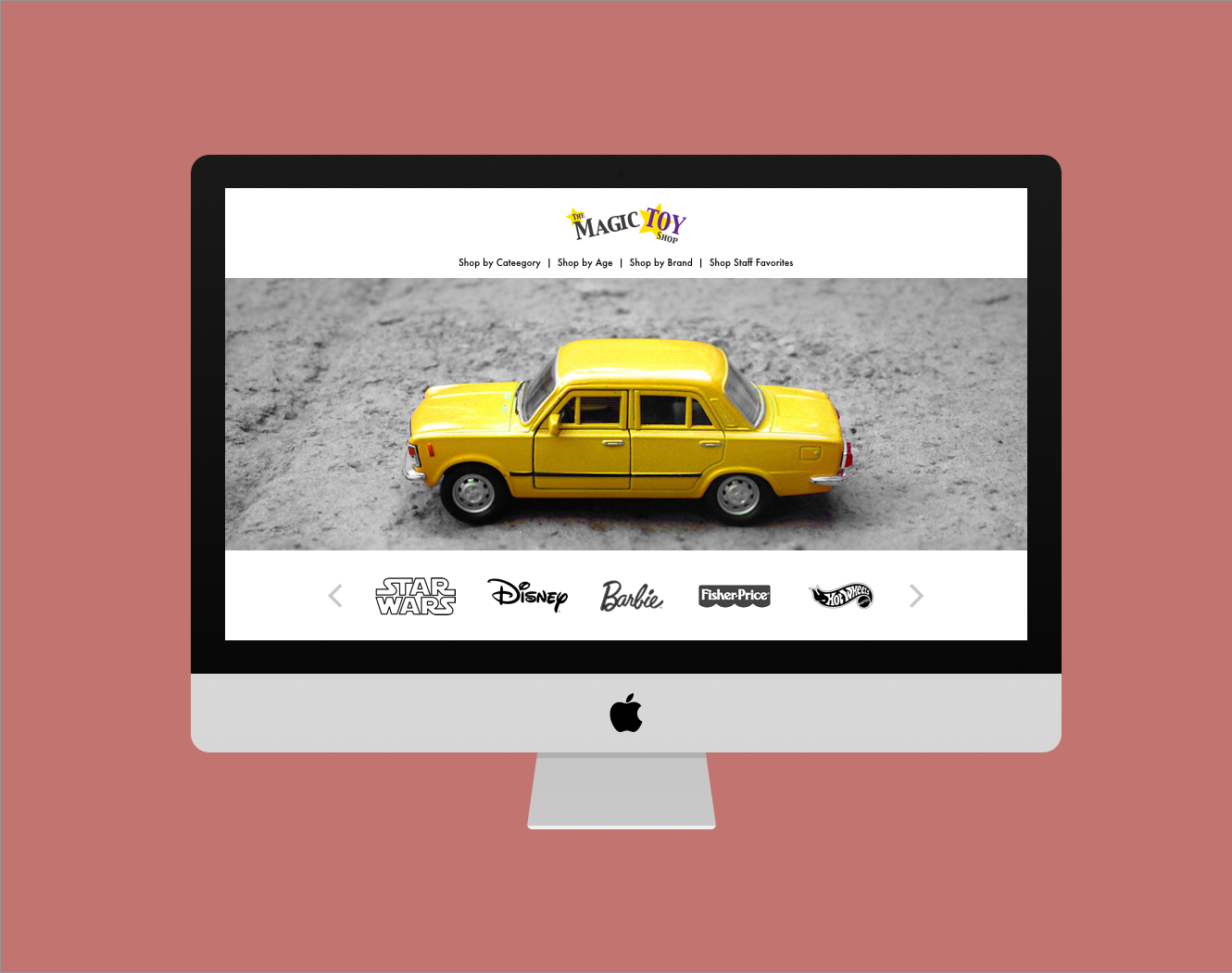
The Challenge: Create a destination for RetailMeNot desktop and mobile app where users can browse all of RetailMeNot’s weekly ads, circulars or Lookbooks.
The Process: Worked with Product Manager to understand product specs and business goals. Considered the RMN brand and user to come up with a clean and easy to navigate destination where all weekly ad content can live. Beginning with competitive analysis and sketches, then moving to wireframes and ultimately high fidelity mocks. Lastly I redlined all mocks for the engineers to work from. Keeping in mind the product must also be responsive, as it will live on the RMN site, I made versions for mobile, tablet and desktop. Designed for both iOS and Android.
My Role: UX and UI Designer
Deliverables: Designs and assets for iOS and Android on Desktop, Tablet and Mobile
Tools: Sketch
Versions of the landing page in sketch
Redlines for iOS Mobile
Setting Your Location